Crie Listas Expansíveis em seu Site com HTML e CSS
Quer adicionar um toque de interatividade ao seu site?
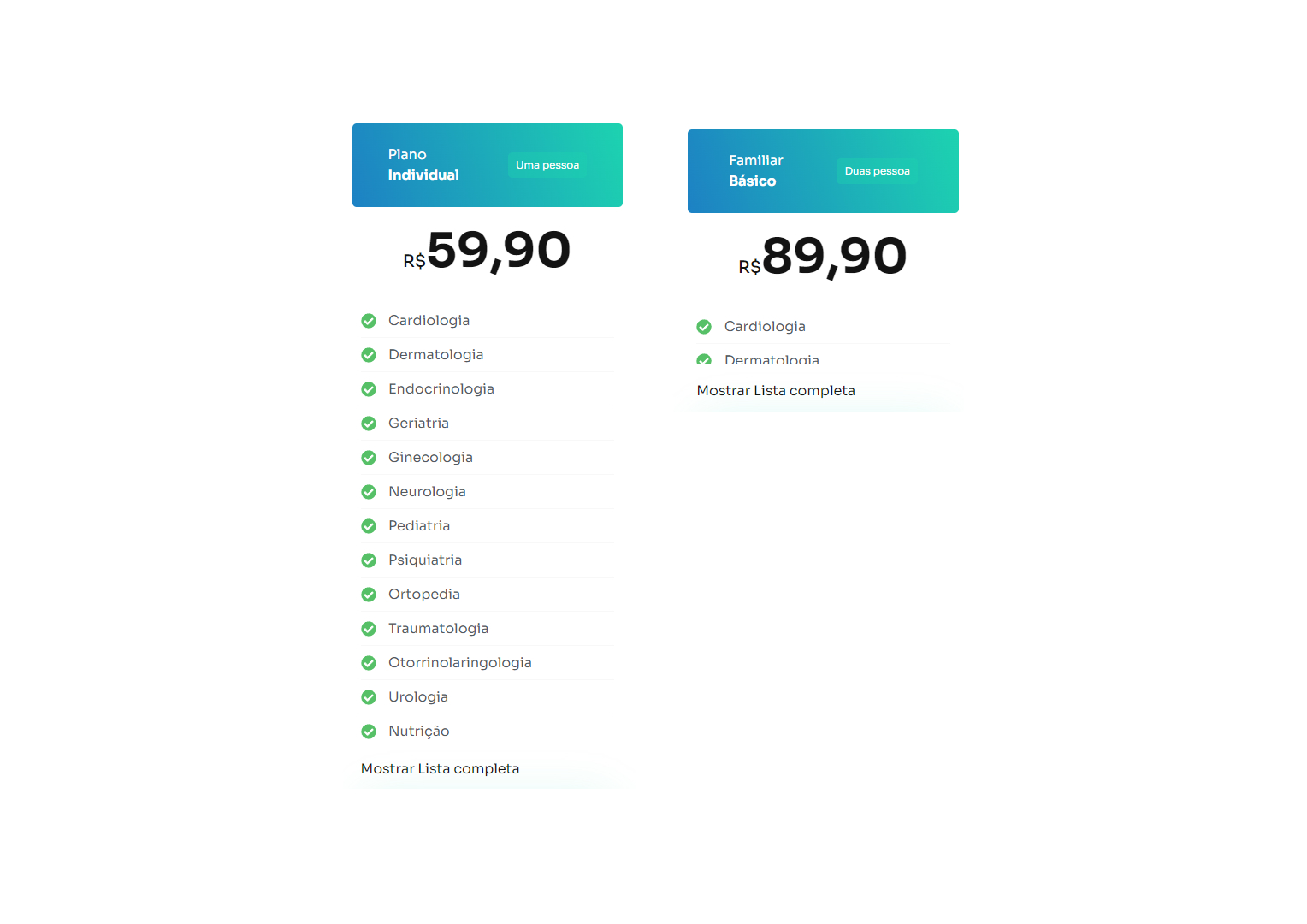
Aprenda como criar listas expansíveis com HTML e CSS. Este código simples permite que você exiba informações adicionais em sua página apenas quando necessário, economizando espaço e mantendo seu design limpo.
Coloque a div ou widget que precisa resumir com a class: listap
/* Estilo para a lista oculta */
.listap {
overflow: hidden; /* Esconde o conteúdo fora da área da lista */
max-height: 0;
transition: max-height 0.5s ease-out; /* Adiciona uma transição suave */
}
/* Estilo para o botão */
.toggle-button {
cursor: pointer;
color: blue;
text-decoration: underline;
}Coloque o botão no final do elemento que será resumido
<button class="toggle-button" onclick="toggleList()">Mostrar Lista</button>Neste exemplo, a lista é inicialmente oculta com max-height: 0;, e uma transição suave é aplicada para criar um efeito de slide quando a lista é revelada. A função toggleList() agora ajusta a max-height da lista para revelar ou esconder o conteúdo. A altura total da lista é usada para calcular a max-height, garantindo que todos os itens sejam mostrados quando a lista é expandida. Você pode personalizar a duração da transição e outros estilos conforme necessário.
<script>
function toggleList() {
var list = document.querySelector('.listap');
if (list.style.maxHeight) {
list.style.maxHeight = null; // Fecha a lista
} else {
list.style.maxHeight = list.scrollHeight + 'px'; // Abre a lista para a altura total do conteúdo
}
}
</script>A lista é inicialmente oculta com max-height: 0;, e uma transição suave é aplicada para criar um efeito de slide quando a lista é revelada. A função toggleList() agora ajusta a max-height da lista para revelar ou esconder o conteúdo.
A altura total da lista é usada para calcular a max-height, garantindo que todos os itens sejam mostrados quando a lista é expandida. Você pode personalizar a duração da transição e outros estilos conforme necessário.